Reptile 폰트 제작기
"Design Magazine은 전문 디자이너가 쓴 폰트에 대한 글을 공유하는 공간입니다"
영문 폰트, 어떻게 만드나요?
개인 프로젝트로 진행했던 Reptile 서체가 Behance 그래픽 디자인 부분에서 Featured 되어 간단한 제작기를 공유해볼까 합니다.
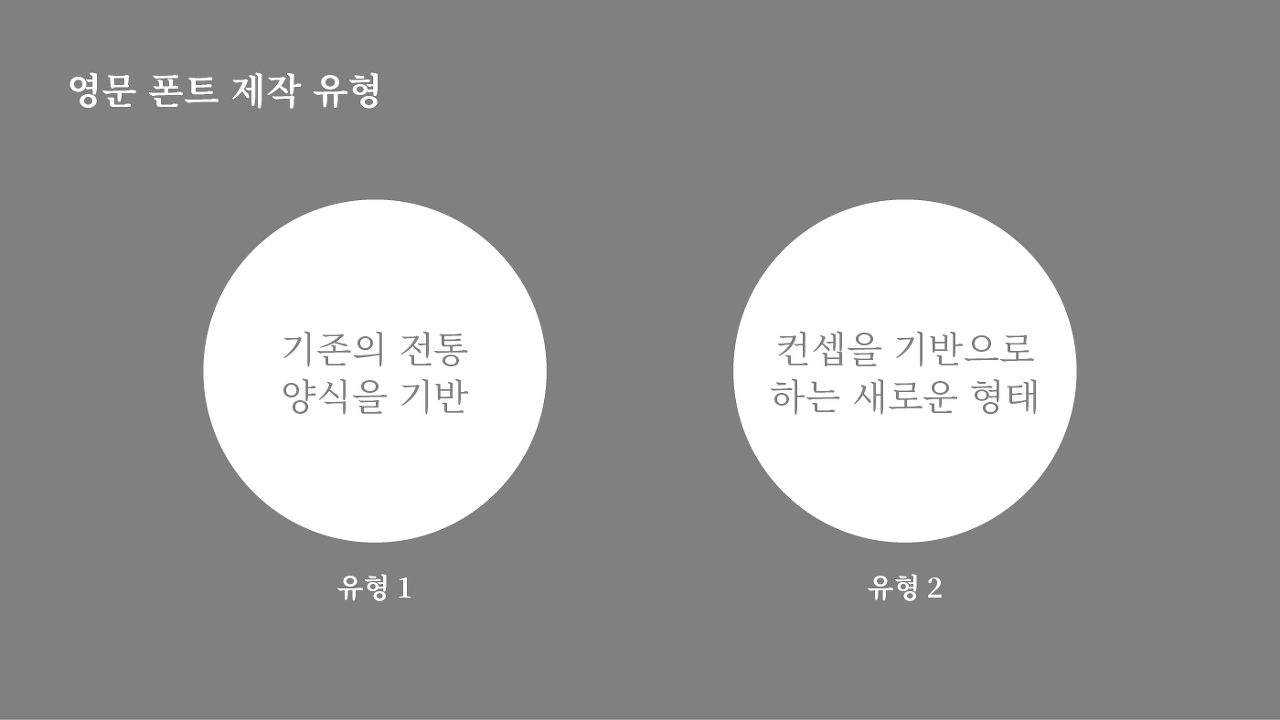
사실 영문이 국문에 비해 자수가 적다고 해도, 아무런 참고 자료 없이 처음부터 글자 디자인을 제작하는 일은 쉽지 않습니다. 모든 글자가 서로 조화를 이루고, 단어, 문장, 문단으로 활용될 때 어색함이 없어야 하기 때문이죠. 따라서 서체 디자이너들은 실제 디자인에 앞서, 아래 두 가지 방식 중에 하나를 택합니다.

유형 1: 기존의 전통 양식을 기반
영문 폰트는 그 역사에 맞게 시대에 따라 비슷한 특징들을 공유하는 스타일들이 있습니다. Transitional Serif 같은 스타일이 그 예죠. 역사적으로 검증되었기 때문에 사람들에게도 친숙하고 상업적으로 활용되기 좋다는 장점이 있습니다.
유형 2: 컨셉을 기반으로 하는 새로운 형태
반대로 기존 전통 양식을 따르지 않고 컨셉을 기반으로 전혀 새로운 형태로 글자를 디자인하는 경우도 있습니다. 보다 실험적이고, 디자이너의 아이디어를 자유롭게 표현할 수 있다는 것이 특징이죠. 이번 글에서 소개드릴 프로젝트는 바로 이 두 번째 유형에 속합니다.
그럼 바로 제작기로 넘어가 볼까요?
1. 컨셉 정하기
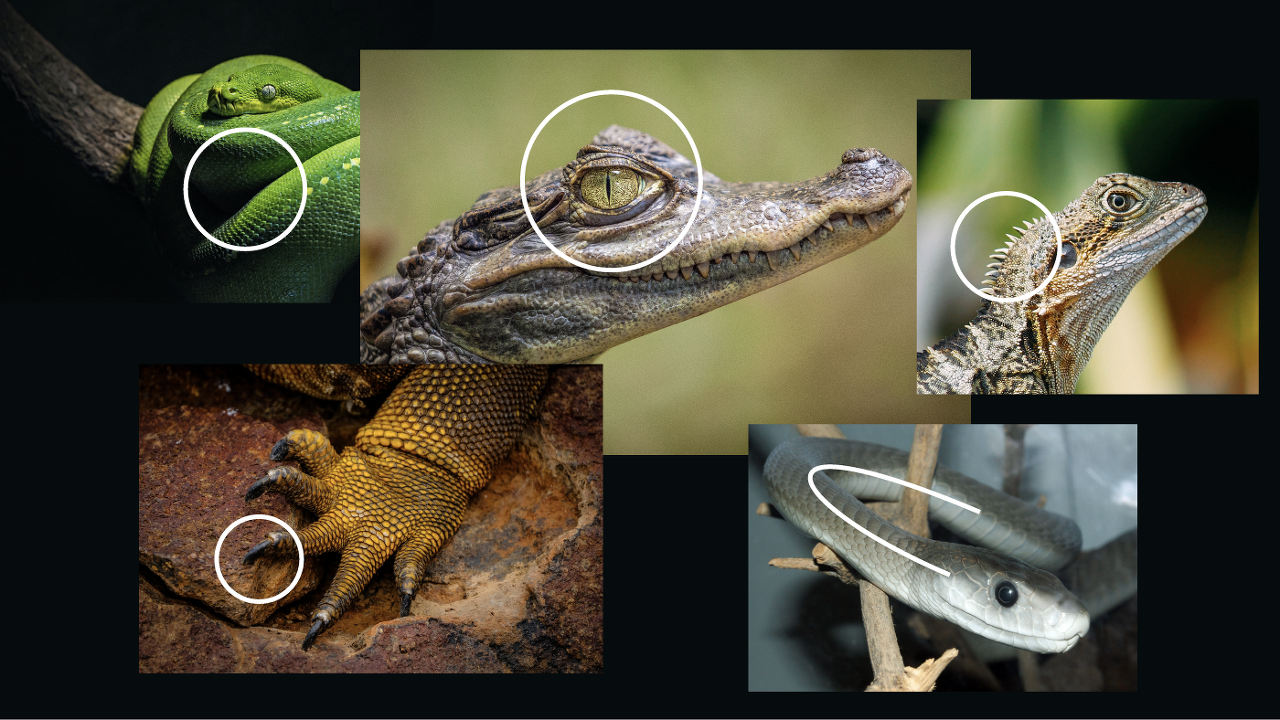
이전 글에서도 반복적으로 서체는 디자이너가 표현하고자 하는 뉘앙스를 전달하는 시각적인 언어라고 표현한 적이 있습니다. 하지만 이번 프로젝트는 서체가 디자인의 성격을 표현하기 위한 수단이 아니라, 어떤 것에서 영감을 받고, 그 자체를 표현해보고 싶다는 취지에서 시작했습니다. 그렇게 고르게 된 주제가 파충류였고요! 파충류를 그렇게 좋아하지는 않지만... 다른 동물들보다 재밌는 특징들이 많다고 생각했습니다 :)
우선적으로 단계로 뱀, 도마뱀, 악어와 같은 파충류들의 이미지를 모아 무드 보드를 제작했습니다.

2. 키워드로 도출하기
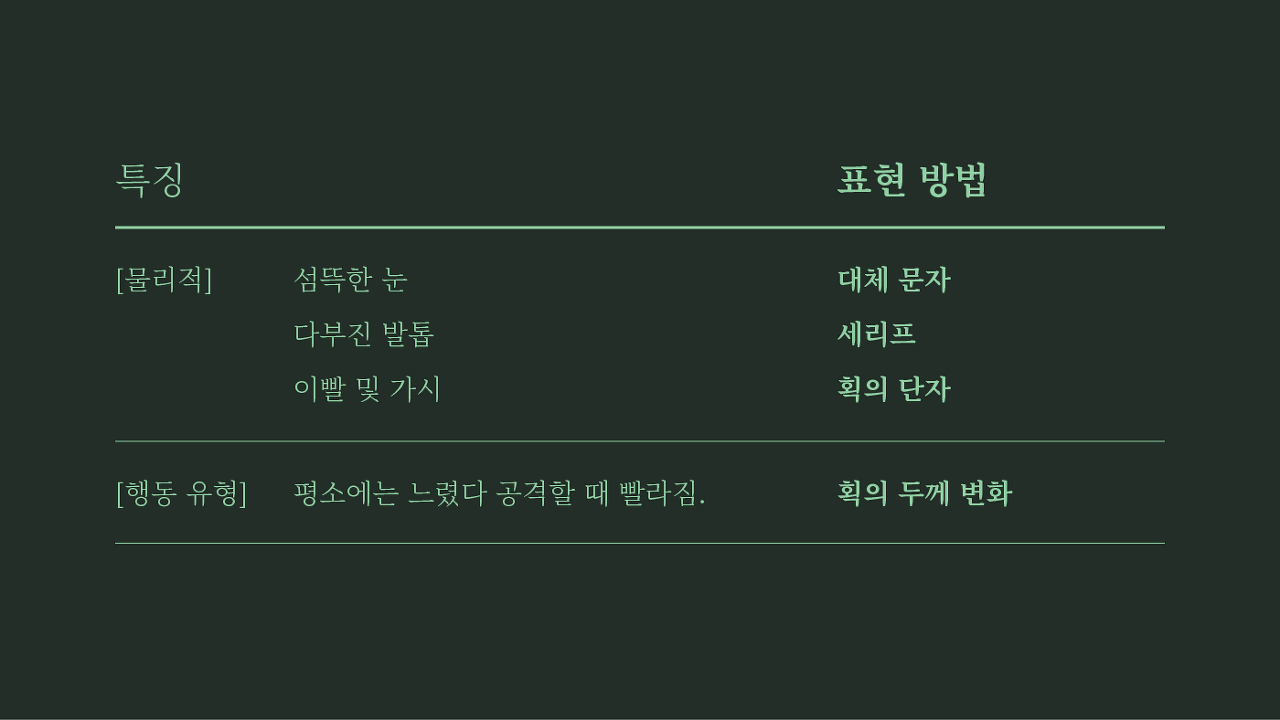
이전 단계에서 만든 무드 보드에서 파충류의 특징을 아이디어로 구체화하기 위해 키워드로 뽑아봤습니다. 이런 방식은 언제든 다시 아이디어들을 머릿속으로 정리할 수 있고, 초기 콘셉트가 흔들리지 않게 단단히 유지할 수도 있어 추천드리는 방법입니다.

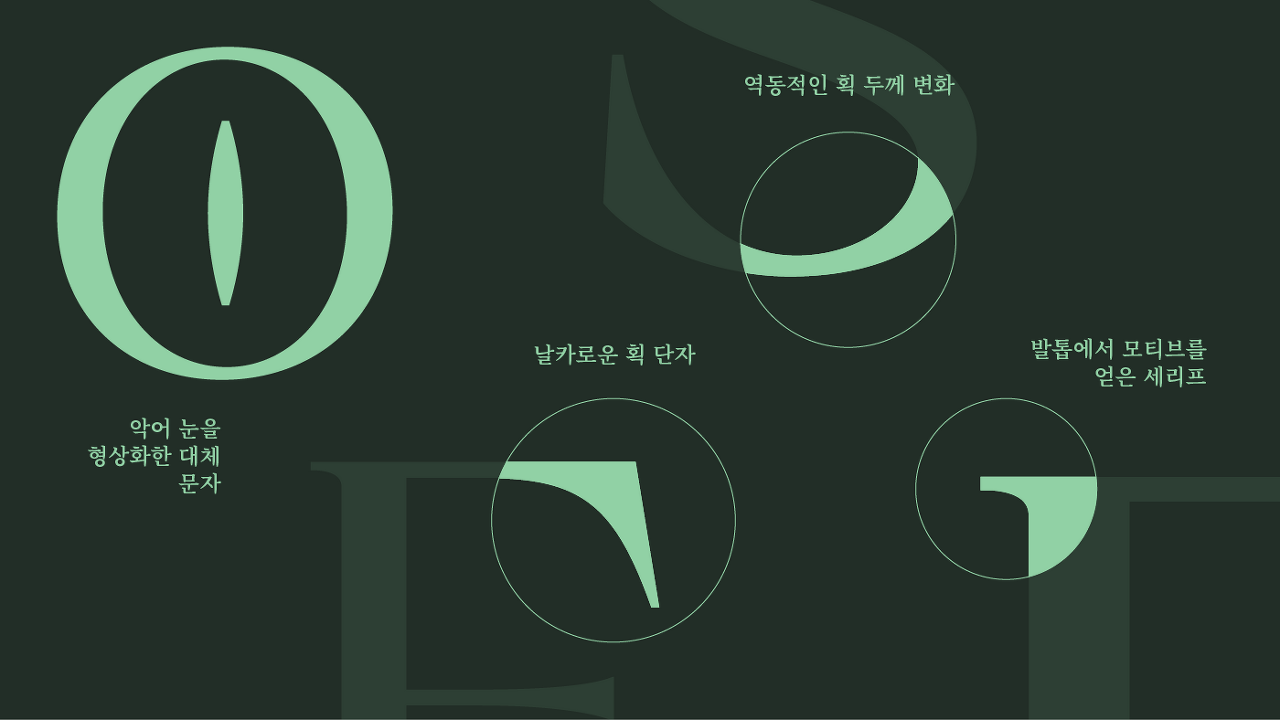
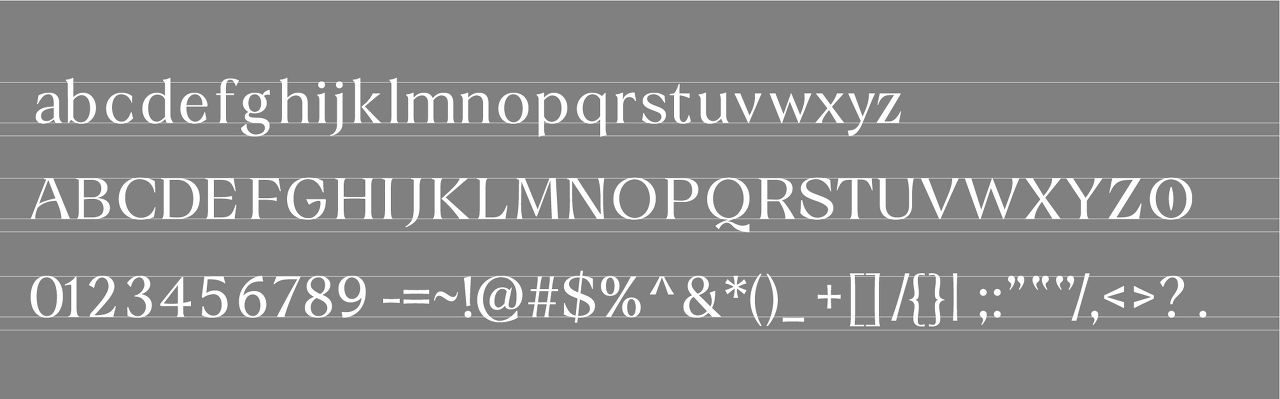
3. 글자로 표현하기
이번에는 이전 과정에서 뽑은 키워드를 바탕으로 글자를 디자인하는 과정입니다. 이 과정에서 저는 한 글자도 여러 스타일로 만들어보고, 하나를 사용하기로 정해도 나머지 글자들을 ‘킵’Keep해두는 편입니다. (나중에 다른 글자들과 대조하며 디테일을 조정할 때 필요하거나, 다른 서체를 디자인할 때도 쓸 수 있기 때문)

4. 다른 글자와 비교하며 통일감 맞추기
글자를 하나하나 다 디자인했다면, 이제를 서로 옆에다 두고 비교할 시간입니다. 글자들이 모여서 하나의 폰트로 사용되기 위해서는 통일감이 그 무엇보다 중요하기 때문이에요. 이 과정에서 글자들의 디테일을 다시 수정해서 서로 조화를 이룰 수 있게 합니다.

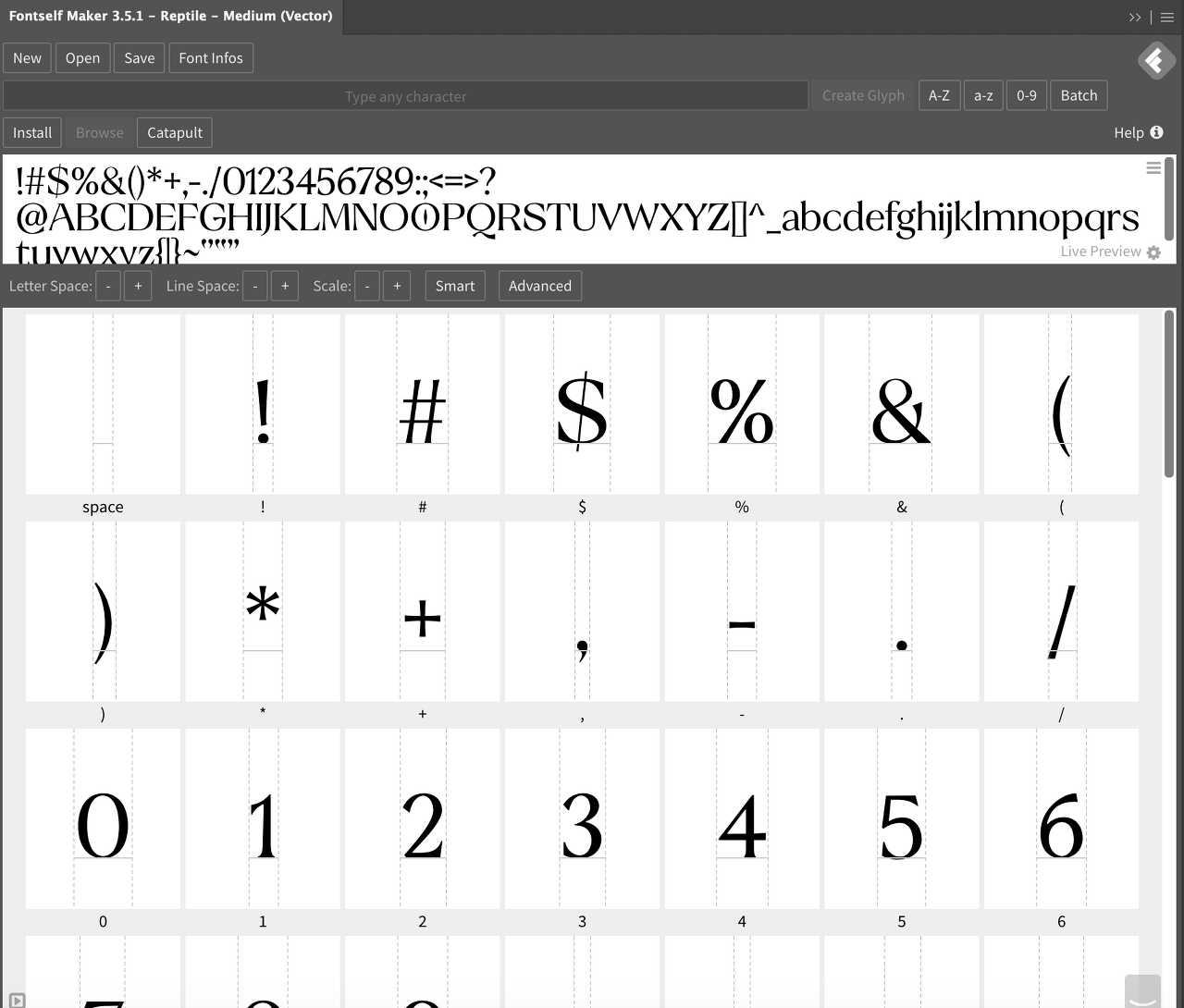
5. 폰트 프로그램에 등록하기
글자를 다 완성했다면, 이제 폰트로 활용할 수 있게 폰트 제작 툴에 글자들을 등록하는 과정입니다. 저는 이번 프로젝트에서 일러스트레이터의 플러그인인 Fontself를 사용했습니다. Fontself는 일러스트레이터만 사용하실 줄 안다면 쉽게 폰트 제작을 할 수 있다는 것이 최대 강점이지만, 아직 개발 초기 단계라 여러 기능들이 부족하기 때문에 앞으로 전문적으로 폰트 제작을 하고 싶으신 분들은 Glyphs나 Robofont를 사용하시는 것을 권장합니다.

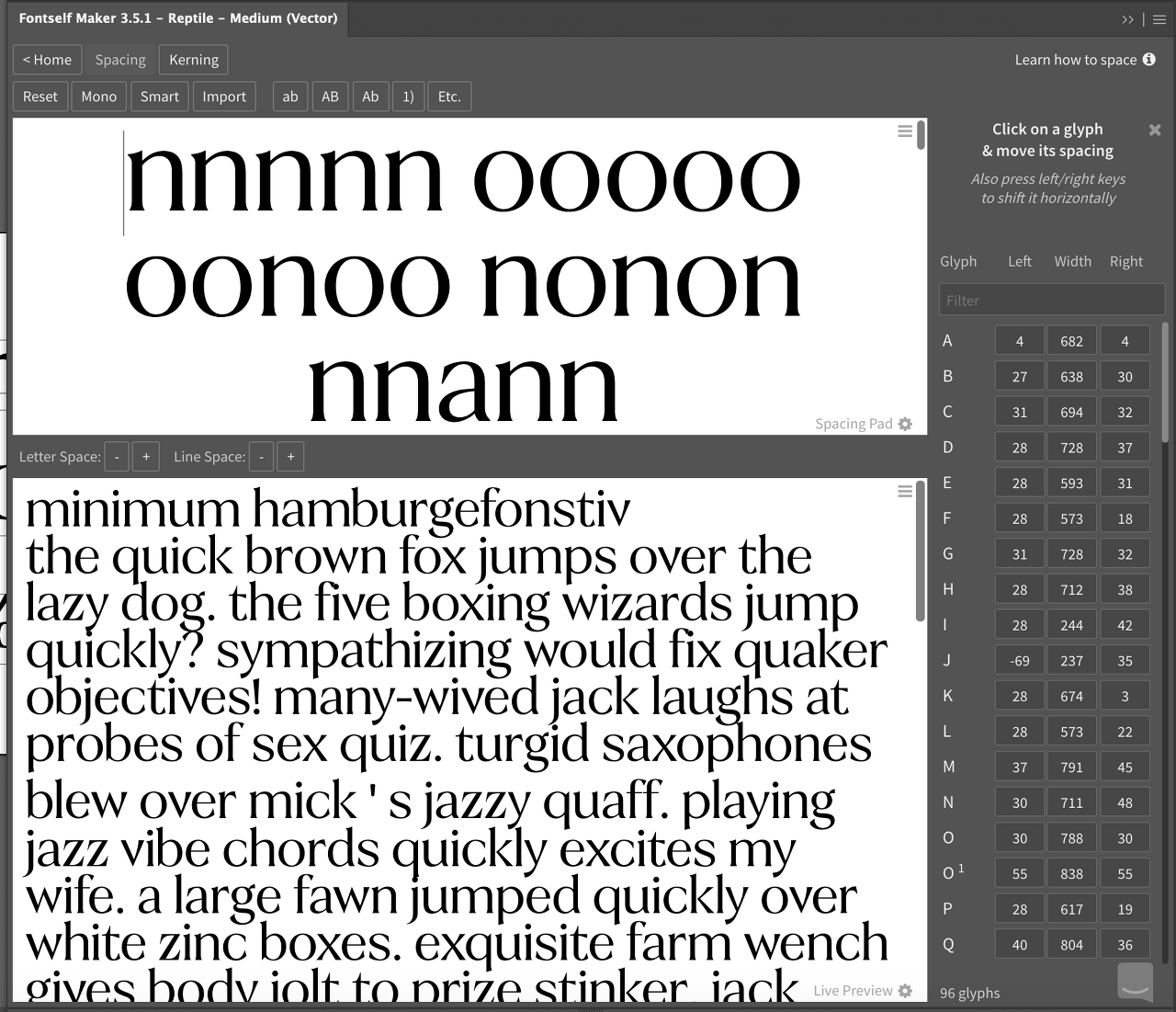
5-1. Spacing 조정하기
글자를 등록하고 나서의 다음 단계는 글자들의 간격인 Spacing을 조정하는 일입니다. 최근 Fontself에서 Smart Spacing 기능이 추가되어 사용해봤는데 클릭 한 번에 알아서 간격 조정을 해주어 개인적으로 매우 만족했습니다. (인공눈물 넣어가며 글자 하나하나 간격 조정하던 날들이 기억나네요...)

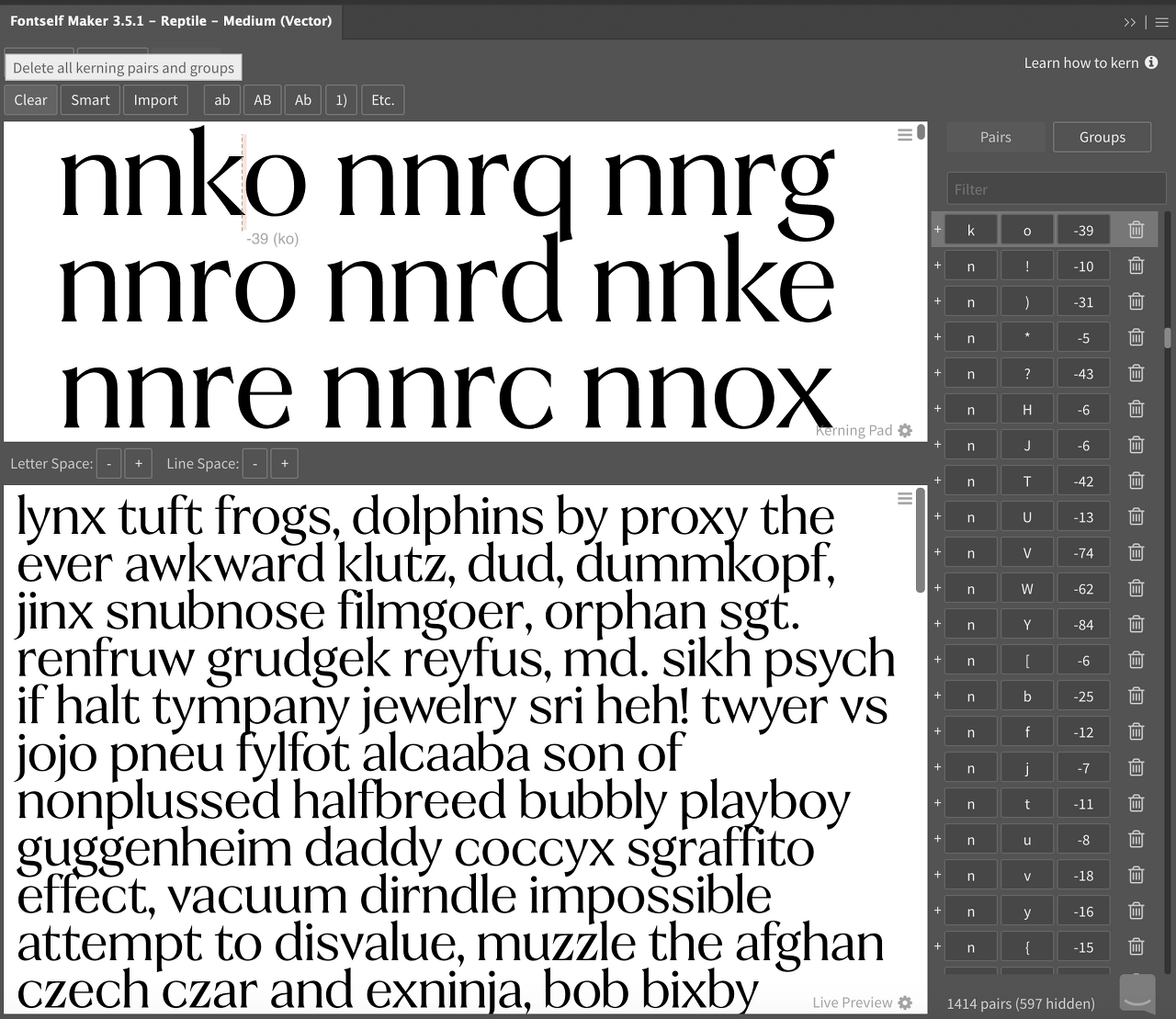
5-2. Kerning 조정하기
spacing 작업이 끝났다면 다음은 Kerning입니다. 이 또한 Smart Kerning 기능을 사용해봤지만 아직은 이 기능은 완벽하지는 않은듯하여 일부 Kerning Pair는 임의로 다시 제가 조정했습니다. 이 과정이 끝났다면 폰트를 완성하셨다고 보아도 무방합니다.

6. 프레젠테이션 하기 - Type Specimen 제작
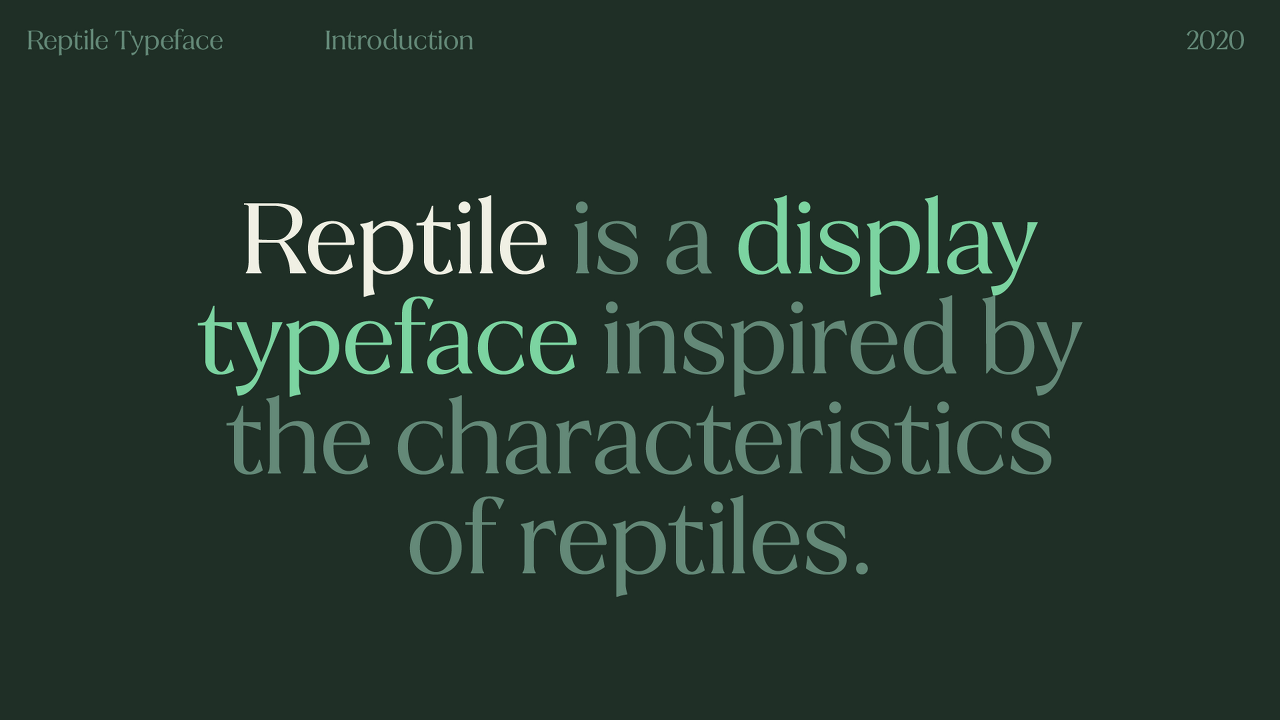
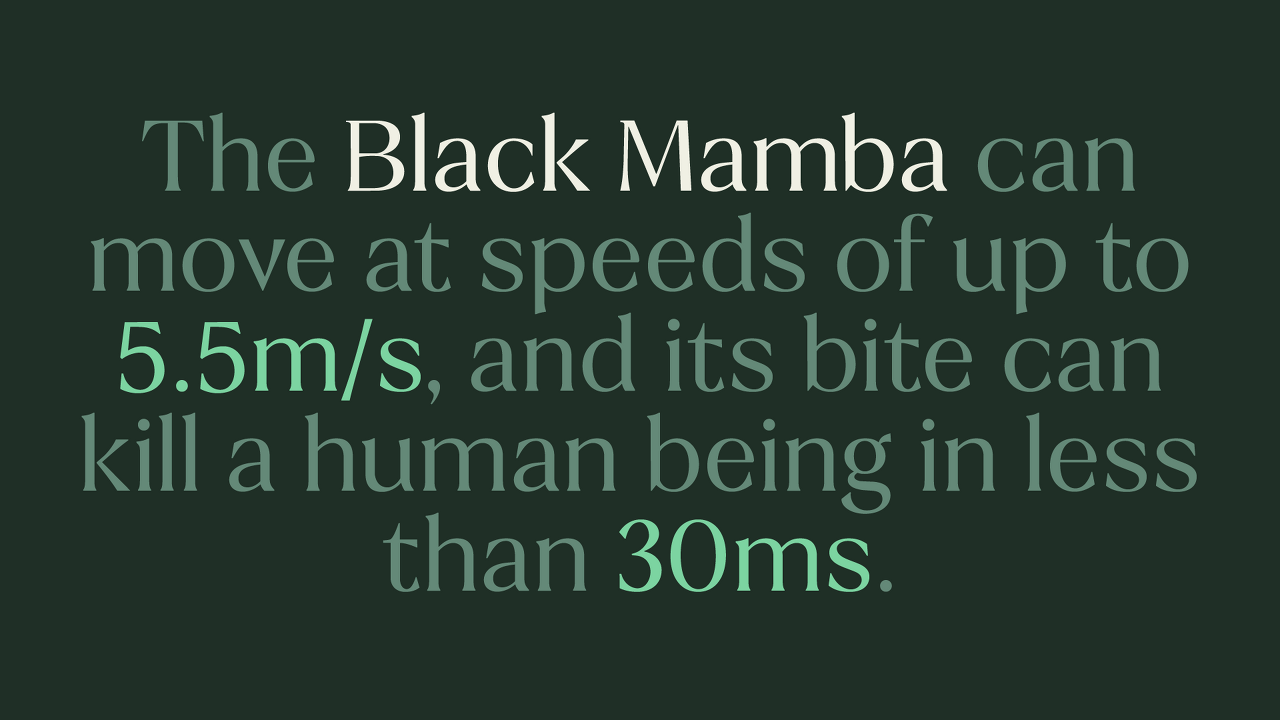
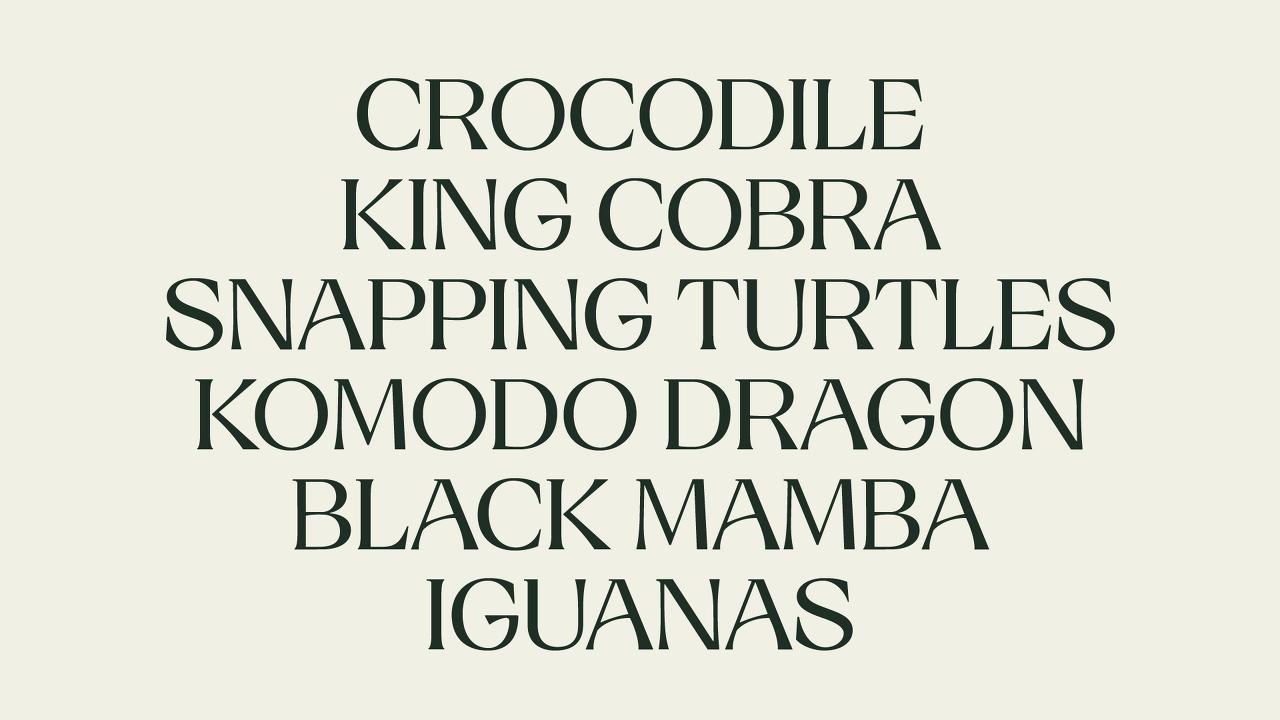
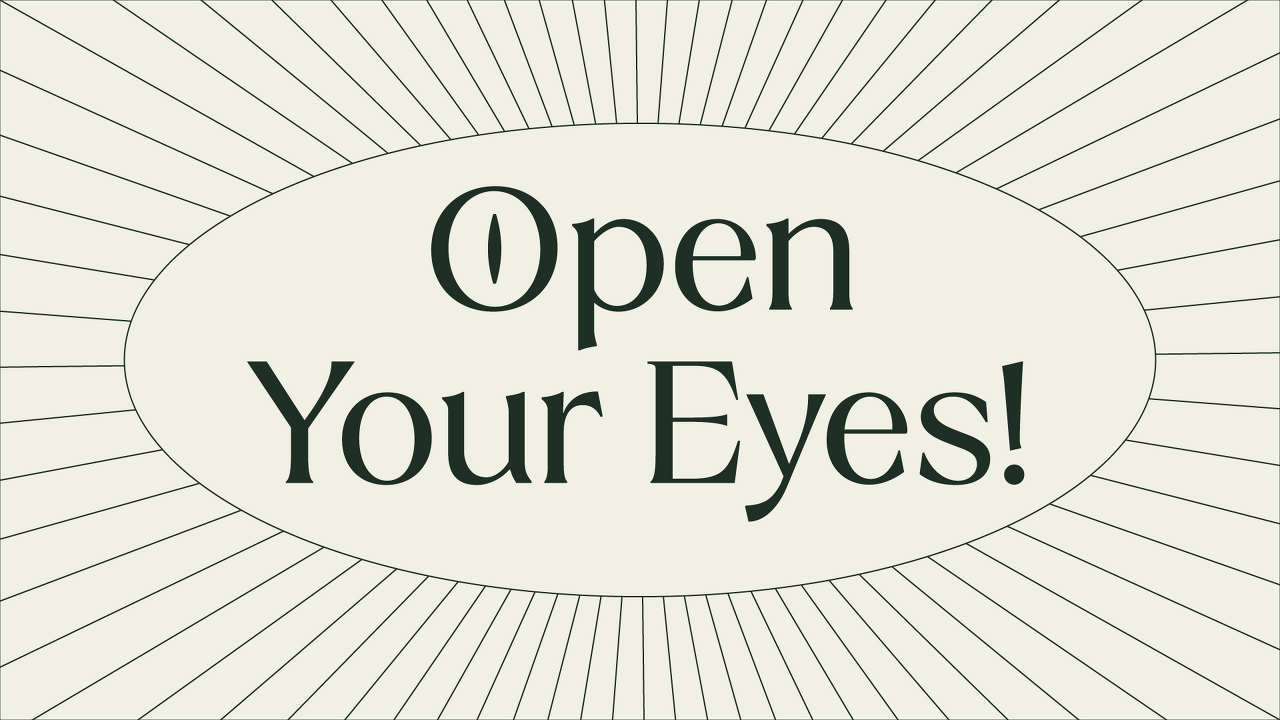
폰트를 다 완성했다면 이제 남들한테 보여줄 일만 남았겠죠? 폰트의 특징과 활용을 샘플로 보여주는 일종의 쇼케이스를 Type Specimen이라고 합니다. 이번 프로젝트는 단발성이었기 때문에 따로 전문 Type Specimen처럼 책자 형태로 제작하지 않고, 웹 환경을 고려하여 제작했습니다.








활용 예시 - 명함

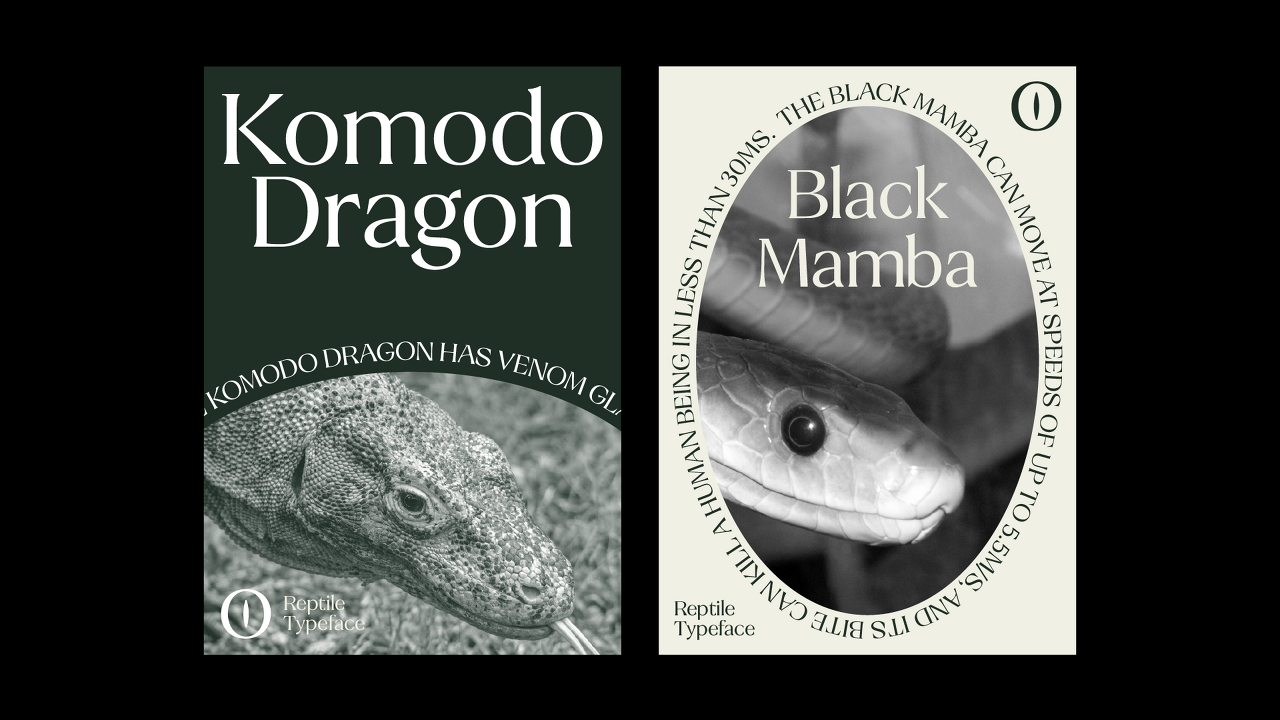
활용 예시 - 포스터

부족한 작업물임에도 불구하고, 현재 비핸스와 다른 큐레이트 서비스에도 Featured 되어 많은 관심을 받고 있는 Reptile 서체는 현재 제 포트폴리오 사이트에서 개인 용도로 한정하여 무료 배포하고 있습니다.
상업적 활용에 관심 있으신 분들은 제 이메일로 사용 목적을 밝혀주시고, 다른 매체에 업로드 시에 제 크레딧만 남겨주시면 감사하겠습니다.
글 | 이주명
뉴욕을 기반으로 그래픽, 브랜딩, 타이포그래피 작업을 하고 있는 디자이너
jmlee9762@gmail.com
인스타그램 @ju_workk
편집 | RixFont 콘텐츠&디자인팀
'Design Magazine' 카테고리의 다른 글
| 도대체 그런 정보는 어디서 얻어요? (0) | 2021.07.23 |
|---|---|
| 무료 영문 타이포그래피 리소스 (0) | 2021.06.25 |
| 좋은 타이포그래피를 구축하는 9가지 방법 (0) | 2021.05.28 |
| 타이포그래피, 브랜드 그 자체가 되다 (0) | 2021.04.23 |
| 리브랜딩으로 보는 로고 트렌드 (0) | 2021.03.19 |




